Définitions et différences entre prototype, zoning et wireframe
Zoning, wireframe, maquettage, prototype, vous avez déjà entendu parler de ces termes, ils ne vous sont pas inconnus, vous les avez même sans doute utilisés lors du lancement de vos derniers projets web. Selon les personnes ils ont des significations différentes et il arrive même couramment qu’on les confondent. Nous ferons un tour d’horizon des différentes étapes du processus graphique afin d’y voir plus clair puis nous présenterons différentes applications permettant de concevoir ces conceptions graphiques.
Les étapes de conception
La création graphique d’une application web se compose en plusieurs étapes. Le suivi d’un processus pas à pas permet d’optimiser les échanges entre les équipes créatives et le client. En séparant ergonomie, fonctionnalités et apparence graphique l’attention est focalisée sur chaque composant du site. La première étape consiste à définir les fonctionnalités structurantes de l’application ce travail est effectué lors de l’étape de zoning.
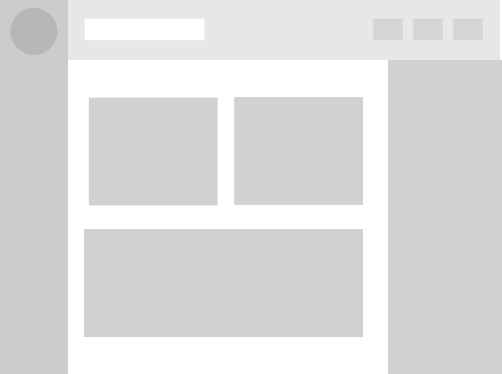
Zoning
Le zoning sert à identifier les zones structurantes de la page. Le zoning permet d’une part, de structurer le site et d’autre part de définir la meilleure zone de contenu afin d’optimiser leur pertinence dans l’espace. Ce schéma en niveau de gris permet de lister les contenus à l’aide de blocs ou boîtes et à hiérarchiser l’information dans la page. Cette étape n’est pas à négliger car elle permet de décider de l’organisation générale des pages.

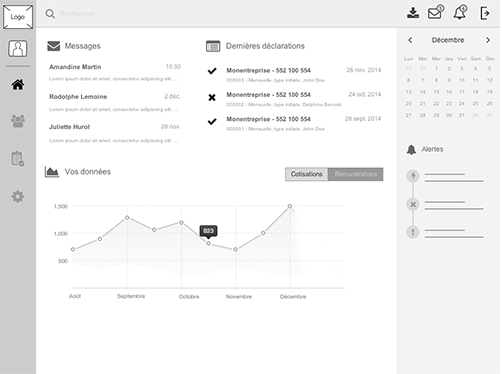
Wireframe
Le wireframe complète le zoning réalisé précédemment, en rentrant dans le détail de chaque bloc. Il permet d’indiquer le contenu présent dans chaque bloc de la page Web et de structurer l’interface. C’est un dessin informatif, monochrome, qui peut servir de base aux spécifications. Aucun design n’est fait à cette étape, son objectif étant avant tout fonctionnel.

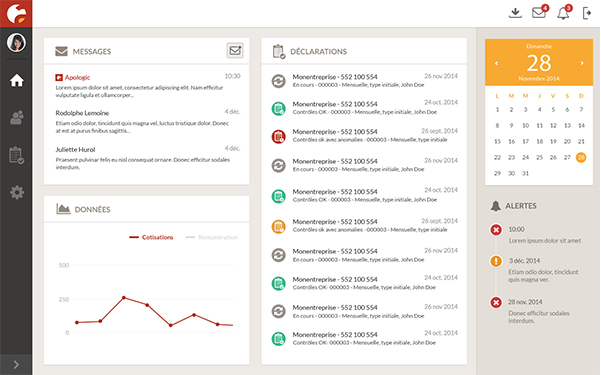
Maquettage
Après la validation des étapes précédentes on applique « le trait, la touche graphique » sur les pages du site. C’est une prévisualisation haute-fidélité du rendu graphique. Il permet de valider l’apparence graphique des pages du site.

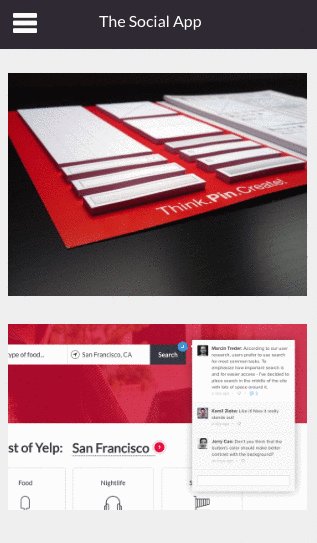
Prototype
Un prototype présente des pages fonctionnelles (cliquables et interactives) pouvant être testées par l’utilisateur final. Cette étape permet de vérifier que le scénario est complet et que les interactions sont optimisées. Le proto peut servir à tester plusieurs approches technologiques ou bien à servir de socle fonctionnel au projet applicatif.
On note tout de même deux approches dans la réalisation de prototype. La première consiste à réaliser cette étape à la suite du wireframe, on reste donc focalisé sur la cinématique et la hiérarchie de l’information. La limite de cette approche est le manque de visibilité pour le commanditaire, un travail d’imagination du rendu final (graphique) est nécessaire. La seconde est de réaliser le prototype graphique, le rendu est alors proche du projet final. Reste à expliquer au client qu’il reste tout le développement à produire (dissocier maquettage graphique du front-end et back-end).

Pourquoi suivre ce process ?
Vous vous dites peut-être que toutes ces étapes sont une perte de temps, que le client n’acceptera pas cette démarche car il pensera que cela coûte cher et qu’il ne va pas comprendre les étapes préalables à la conception purement graphique. Vous n’avez sans doute pas tout à fait tort mais…
Ce processus permet tout d’abord de ne pas tomber dans le piège de s’attacher au rendu graphique avant les fonctionnalités, ce qui réduit les possibilités de surcoûts. Le client est impliqué en amont du développement, des ajustements peuvent donc être effectués avant que les complications n’interviennent. Ce mode de fonctionnement permet de faire comprendre au client que l’expérience utilisateur est tout aussi importante que le visuel et cela se traduit par un découpage précis des actions à réaliser. Certaines phases peuvent paraître abstraites pour le commanditaire, le découpage permet de rendre plus compréhensible le processus créatif.
Pensez toutefois à adapter votre approche en fonction de la nature du projet, du commanditaire ou des membres de la team et de leurs appétences avec le process.
Envie de gagner du temps dans vos réalisations et conception de wireframe ? Nous vous invitons à découvrir 4 outils de conception de wireframes qui vous aideront au quotidien !