4 outils de création de wireframes
La semaine dernière, nous abordions ensemble les différences entre prototype, zoning et wireframe. Nous vous proposons aujourd’hui de découvrir quelques outils qui pourront très probablement vous aider à gagner du temps dans vos conceptions de wireframes.
Comment passer à la réalisation ?
Il y a pléthore d’applications dédiées aux wireframes et ce n’est pas facile d’y voir clair. Le périmètre d’actions de certains outils est plus important que d’autres mais leur utilisation peut paraître plus complexe. Vous devez donc dans un premier temps vous poser la question de la nature du projet.
Un petit projet peut se limiter à la réalisation de wireframes afin d’avoir une vue globale de la composition des différentes pages. La conception d’un projet de plus grande envergure nécessitera de présenter un prototype fonctionnel de l’application afin de tester les fonctionnalités, les interactions et la navigation.
Vous ferez donc le choix de l’application en fonction de vos priorités et choisirez celle qui répond le plus à vos attentes. Parmi l’ensemble des logiciels disponibles nous avons sélectionné quatre applications qui nous semblent les plus intéressantes.
Wireframe.cc
Wireframe.cc est un service en ligne de création de wireframes.
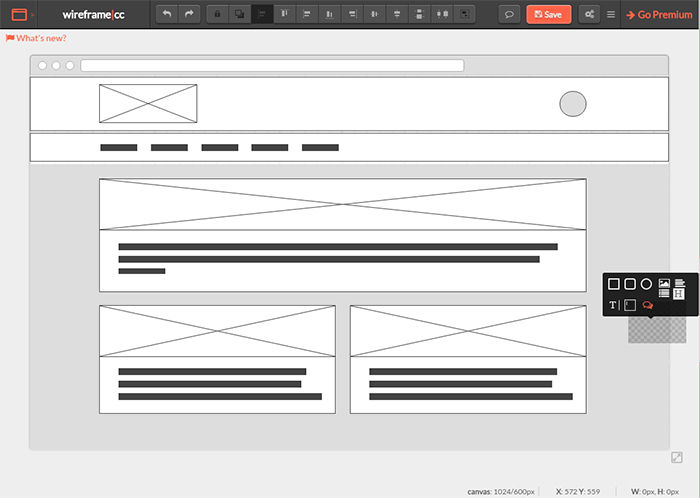
Présentation de l’interface
Ce qui interpelle tout de suite avec cette application c’est qu’elle ne s’embarrasse pas avec des fioritures inutiles, c’est simple, intuitif et minimaliste. Elle va droit au but, parfait pour débuter. L’application propose des templates smartphone, tablette ou desktop. Vous n’avez qu’à sauvegarder votre document pour obtenir une url personnalisée qui vous permettra (à vous ou à un collaborateur) de l’éditer par la suite.

Prise en main et utilisation
L’outil est composé d’une unique barre d’outils permettant de revenir à l’action précédente, suivante, gérer le niveau de l’élément, l’alignement, grouper des éléments. Cependant l’essentiel des actions se réalise sur l’espace de travail. L’ajout d’une nouvelle forme débute par la création d’une zone puis vous choisissez la forme (rectangle, ovale, bord arrondi) et le style (épaisseur des bordures, nuances de gris). Afin de ne pas introduire d’éléments graphiques superflus, la personnalisation des éléments est réduite à son minimum.
Partage des fichiers et travail collaboratif
L’option de partage et de commentaires n’est disponible qu’en version premium. Cette version permet également de créer une arborescence et d’ajouter des interactions entre elles.
Options d’export
La version gratuite ne permet pas d’exporter au format image, l’outil propose seulement d’accéder à l’url du projet. La version premium permet l’export au format pdf et png,
Coût
- Version gratuite limitée
- Solo : 15$/mois
- Trio : 39$/mois
- Entreprise : 99$/mois (nombre illimité d’utilisateur)
Wireframe.cc est un outil intéressant pour vous familiariser avec le wireframing, cependant très vite vous vous sentirez bridé par la version gratuite.
Pencil
Pencil est un logiciel libre de prototypage d’interface disponible sous la forme d’une extension Firefox ou pour PC, Mac, Linux.
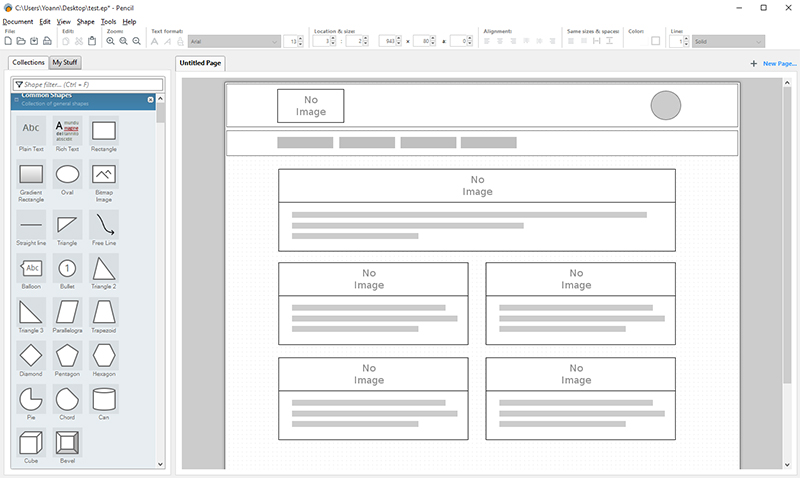
Présentation de l’interface
L’interface de Pencil est clairement moins « funky » que wireframe.cc cependant elle est complète avec :
- La traditionnelle barre des menus (Document, Edit …)
- une première barre d’outils pour enregistrer, ouvrir, fermer mais aussi placer les éléments (distribuer, aligner, monter, descendre tailles…)
- une seconde pour tout ce qui est édition du texte
- La partie gauche de la fenêtre permet d’accéder aux différentes collections d’objets graphique
- La partie droite représente notre zone de travail.

Prise en main et utilisation
L’ajout de nouveaux éléments se fait classiquement par « glisser-déposer » depuis la collection d’objets. Contrairement à Wireframe.cc vous trouverez des éléments déjà désignés du style boîtes, images, zone de textes, zone de mot de passe, tableaux…
Partage des fichiers et travail collaboratif
Pencil permet de créer une véritable arborescence de site, vous pouvez donc présenter l’ensemble des pages. De plus il offre la possibilité de créer des actions d’interactions avec des éléments du wireframe.
Options d’export
Vous pouvez exporter votre création au format html (intéressant pour gérer l’enchaînement des pages) ou au format pdf.
Coût
C’est là que Pencil est intéressant, puisqu’il est gratuit sous licence libre.
JustinMind
JustInMind se différencie des précédents logiciels présentés par son approche globale du processus de maquettage. Il permet de réaliser aussi bien du zoning qu’un prototype complet d’une application.
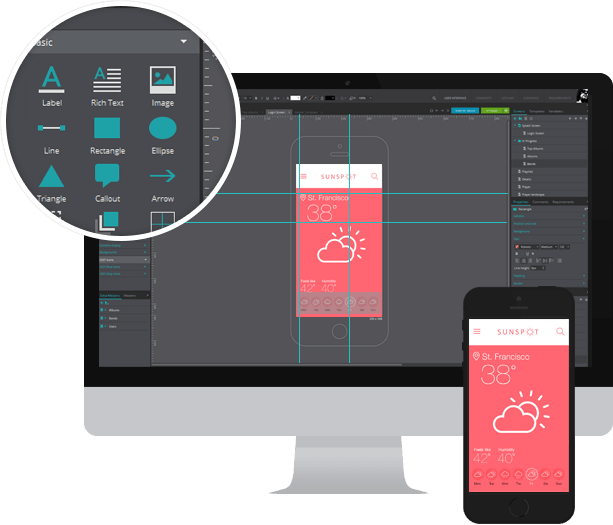
Présentation de l’interface
Si vous êtes un aficionado de Photoshop vous trouverez rapidement des automatismes. L’interface se présente de la manière suivante :
- La colonne de gauche contient les différents widgets / outils
- La partie centrale contient l’espace de travail
- La colonne de droite contient un panel avec les pages créées, un panel des propriétés de l’objet sélectionné, un panel des calques.

La prise en main
L’outil s’adresse donc dans un premier temps à des utilisateurs familiarisés avec l’interface de Photoshop. Un petit temps d’adaptation peut être nécessaire pour les newbies.
Cependant il est assez facile à prendre en main et à utiliser. Très rapidement, il est possible de créer une maquette de site fonctionnel.
La banque d’objets n’est pas très importante mais n’oublions pas que nous travaillons sur du zoning ou wireframe, on s’attache donc principalement à identifier le positionnement et l’importance des éléments. Le rendu graphique n’importe pas à ce niveau du processus. Fonctionnellement on retrouve le « glisser-déposer » pour positionner de nouveaux objets.
Ce qui différencie JustInMind des simples outils de wireframing c’est son moteur d’interaction/animation. En effet l’application bénéficie d’options très puissantes. On peut ainsi gérer à la fois des interactions de changement de page mais également intercepter des mouvements d’ascenceurs, clic, chargement de page… pour animer un objet (exemple : faire apparaître un bloc au scroll dans la page, modifier le style du menu au clic…).
On peut donc complètement prototyper notre application.
Partage des fichiers et travail collaboratif
Le partage des fichiers et la possibilité de commenter les maquettes ne sont pas proposés nativement par l’application. Il faut installer leur outil Factory server, qui gère l’inscription d’utilisateur et les commentaires.
Options d’export
L’export du projet en html n’est pas proposé par l’outil, il faut également passer Factory server ou bien par l’installation d’un viewer gratuit. Une fois l’installation faite les utilisateurs peuvent consulter les wireframes avec leur navigateur. Toutefois les maquettes peuvent être exportées sous forme d’image ou de pdf interactif.
L’installation de logiciel/plugin tiers est un frein non négligeable à l’utilisation de cet outil.
Coût
La version complète est facturée sous 3 formats :
- 29$/mois / utilisateur pour une souscription mensuelle
- 19$/mois / utilisateur pour une souscription annuelle
- 495$ / utilisateur payable une fois et valide indéfiniment.
En résumé c’est un outil très (trop ?) complet que ce soit en termes de widgets disponibles, de type d’interactions simulées ou d’intégration dans le workflow. Il répond très bien aux problématiques de prototypage d’application avec des options très poussées dans ce domaine.
UXPin
UXPin se positionne sur le même créneau que JustInMind, il permet également la réalisation de zoning, wireframe, jusqu’au prototypage d’application. Là où il se détache de JustInMind c’est qu’il est entièrement en ligne (pas d’installation machine).
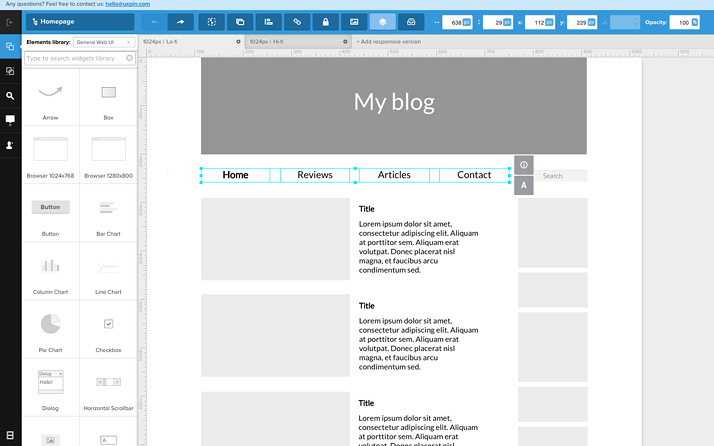
Présentation de l’interface
L’interface est conviviale et ergonomique. On retrouve une bibliothèque de widgets assez fournie dans la colonne de gauche, la partie centrale est dédiée à l’espace de travail, sur la droite on retrouve les calques qui composent notre création.
L’ajout de commentaires est facile d’accès. Il suffit de sélectionner l’outil et de cliquer sur la zone que l’on souhaite commenter, cela crée une « bulle » de conversation à laquelle les différents contributeurs au projet peuvent participer. Cela permet au commanditaire d’interagir directement aux propositions graphiques proposées et cela évite les incompréhensions sur les commentaires par mails qui peuvent s’échanger.
Vous pouvez également importer vos maquettes Photoshop si vous souhaitez réaliser un prototype maquetté. L’application récupère vos différents calques, ensuite vous pouvez ajouter les interactions/animations que vous souhaitez.

La prise en main
Pour ajouter des éléments à votre projet, il suffit de « glisser-déposer » les éléments dans l’espace de travail. Ensuite vous pouvez paramétrer leurs propres options en modifiant l’opacité, la taille…
Parmi les options incontournables de l’application, on retrouve les smarts objects. Cette options permet de créer des objets graphiques que l’on va pouvoir réutiliser dans différentes pages du projet. Il est donc possible de créer une instance de header de l’application qui sera répliquée dans toutes les pages. Le gain de temps est certain car vous n’avez pas à dupliquer sur chaque page l’objet graphique de plus si vous souhaitez y apporter des modifications, elles seront synchronisées…
Synthèse
 |  |  |  | |
|---|---|---|---|---|
| Offre gratuite | ||||
| Maquette & Proto | ||||
| Librairie de widgets | ||||
| Commentaires | ||||
| Mode collaboratif | ||||
| Online versioning | ||||
| Mode déconnecté | ||||
| Master templates | ||||
| Responsive design | ||||
| Exports | png, pdf, ∅ version gratuite | png, pdf, html, document | png, pdf, html, document | png, pdf, html |
| Coût |
| Gratuit |
|
|
| Notre choix | ||||
| voir la fiche | voir la fiche | voir la fiche | voir la fiche |
A vous de jouer
La place de l’ergonomie dans un projet numérique prend de plus en plus d’importance. Elle fait partie de la clé de la réussite de celui-ci, c’en est même devenu un argument de vente. Vous aurez compris que le suivi d’un tel processus permet de prioriser les phases de la conception graphique en évitant de s’attacher au rendu final et en optimisant l’expérience utilisateur.
Les erreurs de conception génèrent des pertes de temps, d’énergie, d’argent d’où la nécessité de partitionner les étapes de conception afin de lever au plus vite les éventuelles erreurs.
Il est donc primordial que le client comprenne l’intérêt de la démarche et qu’il soit impliqué dans toutes ces phases.